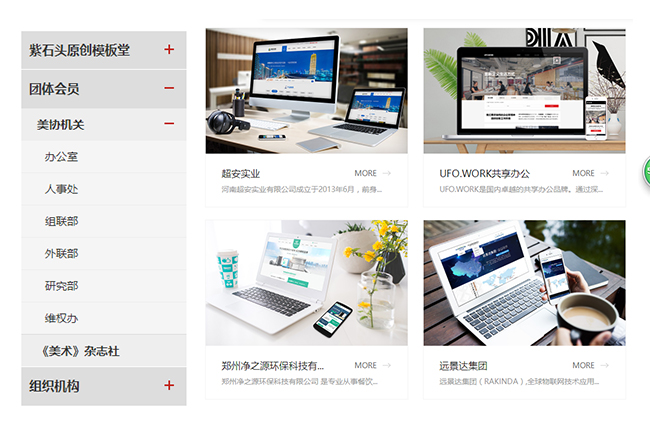
可同时打开和折叠的三级导航Js特效

本三级导航JS依赖Jquery,可以自由打开和折叠,各个层级不相互影响,可同时多个子菜单都打开,打开同时不折叠其他栏目。
使用方法:
一、引入Jquery框架
<script type="text/javascript" src="js/jquery1.91.min.js"></script>
二、页面代码和css写好
用<ul><li>结构写好前端界面样式,保持打开和关闭时样式完整可用。
第三步:添加本例JS到项目中
$('.ico').click(function(){
if($(this).parent().siblings('ul').css('display')=='none'){
$(this).parent('li').siblings('li').removeClass('on');
$(this).addClass('on');
$(this).parent().siblings('ul').slideDown(100).children('li');
if($(this).parent().siblings('li').children('ul').css('display')=='block'){
$(this).parent().siblings('li').children('ul').parent('li').children('a').removeClass('on');
$(this).parent().siblings('li').children('ul').slideUp(100);
}
}else{
$(this).removeClass('on');
$(this).parent().siblings('ul').slideUp(100);
$(this).parent().siblings('ul').children('li').children('ul').parent('li').children().children('.ico').removeClass('on');
$(this).parent().siblings('ul').children('li').children('ul').slideUp(100);
$(this).parent().siblings('ul').children('li').children('.ico').removeClass('on');
}
})
使用提示:
小提示:如果是HTML5 / CSS3特效请使用高级浏览器查看,如:chrome,Firefox,IE9及以上版本浏览器!
版权声明:
站长爱素材网为非营利性站点,所有资源均是网上搜集或网友上传仅供学习参考之用,请勿用于商业用途,否则产生的一切后果将由您自己承担,本站将不对任何资源负法律责任。除部分原创作品外,本站不享有版权,如果侵犯了您的版权,请及时与我们联系1026593492@qq.com,我们将在24小时内删除。