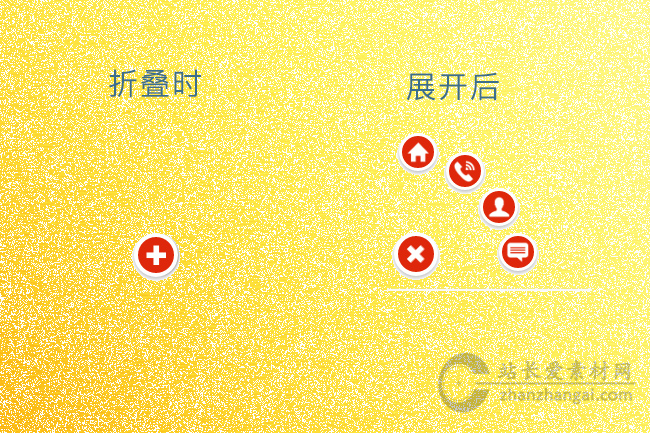
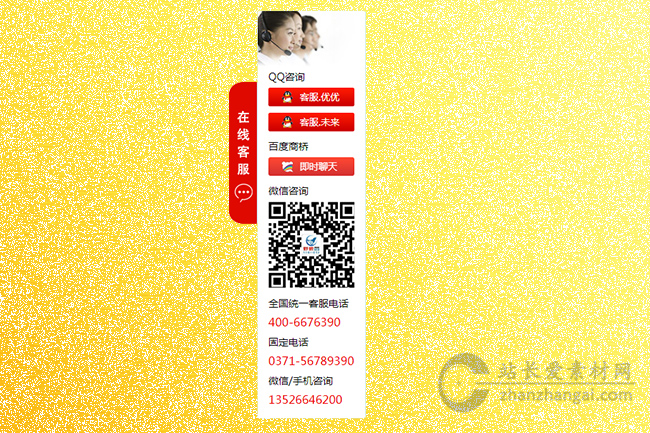
在线客服可折叠展开,支持QQ、商桥、二维码和电话号码展示插件

本客服插件可以折叠展开,支持QQ、商桥、二维码和电话号码展示。使用起来也是比较简单:
第一步:引入jquery
<script type="text/javascript" src="/js/jquery-1.10.2.min.js"></script>
第二步:在页面底部(建议</body>前)引入JS配置代码,如下:
<script type="text/javascript">
var show=1;
var qq=[{ qq:'1615241386',name:'网站优化'},{qq:'1026593492',name:'网站建设'},{ qq:'1026593492',name:'发帖推广'},{ qq:'1615241386',name:'投诉&建议'}];
var tel=[{ tel:'0371-56789390',name:'固定电话'},{ tel:'13526646200',name:'张经理/微信同号'},{ tel:'17737147396',name:'崔经理/微信同号'}];
var baidu=[{ url:'http://p.qiao.baidu.com/cps/chat?siteId=5594438&userId=7827780',name:'即时聊天'}];
</script>
第三步:在js里添加代码
文件:“/js/kefu/js/kefu.js"中的代码,可以布局到项目的js里,用$(function(){})包裹之后,即可放置到页面任何位置上(20201117日新升级)使用提示:
小提示:如果是HTML5 / CSS3特效请使用高级浏览器查看,如:chrome,Firefox,IE9及以上版本浏览器!
版权声明:
站长爱素材网为非营利性站点,所有资源均是网上搜集或网友上传仅供学习参考之用,请勿用于商业用途,否则产生的一切后果将由您自己承担,本站将不对任何资源负法律责任。除部分原创作品外,本站不享有版权,如果侵犯了您的版权,请及时与我们联系1026593492@qq.com,我们将在24小时内删除。