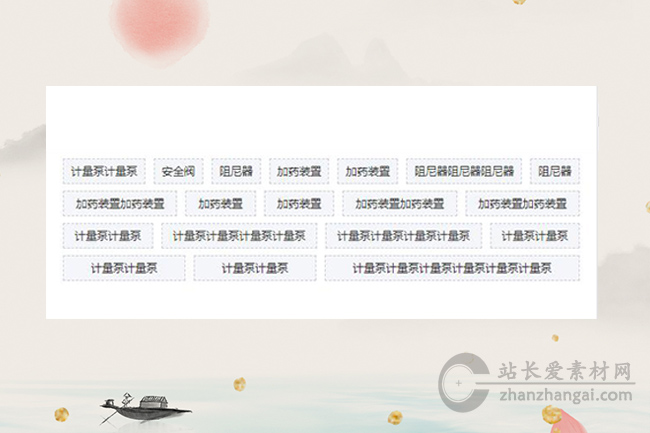
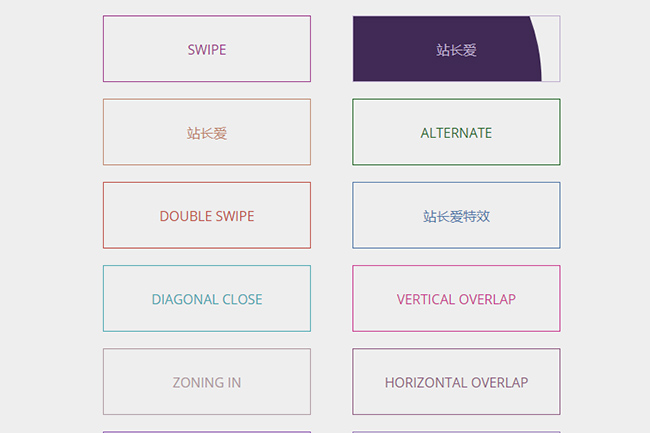
纯css3鼠标经过按钮背景填充动画特效

纯CSS3做的,鼠标放入之后背景发生变化填充的特效,比较实用,而且书写简单。您只需要用一个a标签和一个css类,然后写一些css样式即可。例如:
HTML文件:
<a class="btn-8" href="http://www.zhanzhangai.com/e/" target="_blank">站长爱特效</a>
CSS样式:
.btn-8 {
color: #5177a7;
}
.btn-8:before, .btn-8:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 250px;
height: 0;
background: #1e395b;
}
.btn-8:after {
top: auto;
bottom: 0;
}
.btn-8:hover {
color: #ccd7e5;
}
.btn-8:hover:before, .btn-8:hover:after {
height: 40px;
}
.btn-8:active {
background: #325f98;
}
使用提示:
小提示:如果是HTML5 / CSS3特效请使用高级浏览器查看,如:chrome,Firefox,IE9及以上版本浏览器!
版权声明:
站长爱素材网为非营利性站点,所有资源均是网上搜集或网友上传仅供学习参考之用,请勿用于商业用途,否则产生的一切后果将由您自己承担,本站将不对任何资源负法律责任。除部分原创作品外,本站不享有版权,如果侵犯了您的版权,请及时与我们联系1026593492@qq.com,我们将在24小时内删除。